Продолжаем переводы интересных зарубежных статей. На этот раз, мы подготовили перевод статьи, пусть и 3-х летней давности, но актуальной и на сегодняшний день.
Создание фокусных точек в веб-дизайне
У веб-дизайнеров не так уж много времени, чтобы произвести впечатление на посетителей сайта и убедить их остаться на этом сайте. Пользователи хотят быстро найти все, что им нужно, и мы должны так конструировать сайты, чтобы помочь им в этом. Один из наиболее эффективных способов добиться этого ‒ создать фокусные точки.
Фокусная точка ‒ это бросающаяся в глаза часть веб-страницы, к которой мы хотим привлечь внимание пользователя. Фокусная точка ‒ привлекающий взгляд объект страницы, который выделяется на фоне других компонентов.
Вот логическое обоснование: сконструировав такую область интереса, мы сможем подчеркнуть наиболее важный аспект(ы) на веб-странице и передать основную цель веб-сайта.
Основы
Лучше всего иметь одну фокусную точку. Найдите самое важное на странице, а затем выделите это. Фокусная точка должна быть прямо связана с целями и приоритетами сайта, а также с ожиданиями владельца сайта.
Можно иметь больше фокусных точек, но я рекомендую заострить внимание только на одном главном призыве к действию. Множество фокусных точек на одной странице равносильно их полному отсутствию, потому что пользователи не смогут различить, которая из них самая важная.
Если все же вам требуется большее количество фокусных точек, они должны быть различимы. Чтобы обозначить более важную фокусную точку, создайте визуальную иерархию. Как их разграничить? Используйте разные размеры, цвета, позиции, визуальный вес и другие способы разграничения.
Где располагать фокусные точки
Большинство посетителей сайта сначала смотрят главную страницу, так что это, пожалуй, самая лучшая страница для вашей фокусной точки. Но создание фокусной точки только на главной странице ‒ довольно распространенная ошибка. Все веб- страницы должны иметь фокусную точку, которая дает пользователю быстрый доступ к наиболее важной информации на этой странице.
На прокручиваемой странице, например, фокусную точку расположите в верхней части, над планкой прокрутки (хорошее место ‒ заголовок).
На непрокручиваемой странице (то есть которая видна сразу) у вас больше свободы выбора. Используйте элементы, которые уже существуют, но используйте их правильно. Простое сделайте замысловатым, а обычное сделайте впечатляющим.
Если это возможно, включите туда текст. Оживите таким образом свою проектную работу.
Как создавать фокусные точки
Вот проектируемые элементы, которые можно изменить для создания фокусных точек. Я включил несколько примеров из жизни и контрпримеры для каждого элемента.
Разметка текста с помощью типографики
Текстовые элементы обладают большим потенциалом для привлечения внимания, но типичные сайты напичканы большим количеством текста, поэтому особенные части необходимо выделить.
Размер, цвет, интервал (между символами и строками) и гарнитура ‒ вот факторы, которыми можно манипулировать для усиления выразительности текстовых элементов.
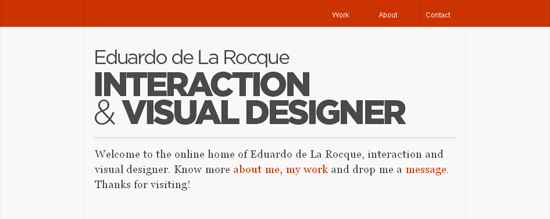
Эдуардо де ла Рок использует различные гарнитуры шрифтов и размеры для создания трех уровней видимости.

На сайте «Fajne Chlopaki» в глаза бросается огромный текст.

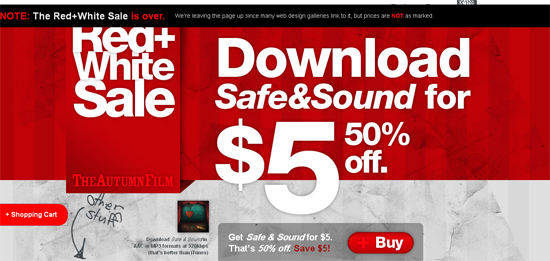
Музыкальная группа «The Autumn Film» объявляет о специальном предложении жирным шрифтом, создавая настоящую фокусную точку.

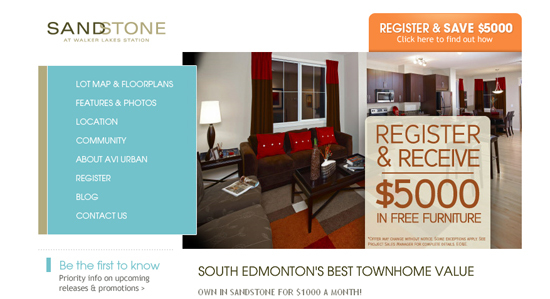
Компания «Sandstone» демонстрирует, как хорошее маркирование обеспечивает притягательную фокусную точку.

Разнообразие размеров шрифта может сделать многое, но что действительно привлекает внимание, так это цвета. Заголовок на сайте «Flash Gaming Summit» ‒ яркий тому пример.

Иллюстрирование
Графические компоненты быстро передают информацию, позволяя избежать пространных описаний. Они также действуют как визуальные приманки, овладевающие вниманием пользователя. Иллюстрирование также можно использовать для представления этапов процесса, так как оно очень наглядное и запоминающееся. Графические элементы можно сравнить с серебряными пулями. Храните их до подходящего момента и не злоупотребляйте ими.
«WPCoder» имеет соответствующим образом созданную и очень привлекательную фокусную точку.

На главной странице «Bet Your Followers» имеется несколько фокусных точек, но главная иллюстрация (изображение гориллы) доминирует и как бы направляет взгляд на другие точки. Обратите внимание на ее руки и на пространство чуть ниже них ‒ это хороший пример того, как манипулировать несколькими фокусными точками.

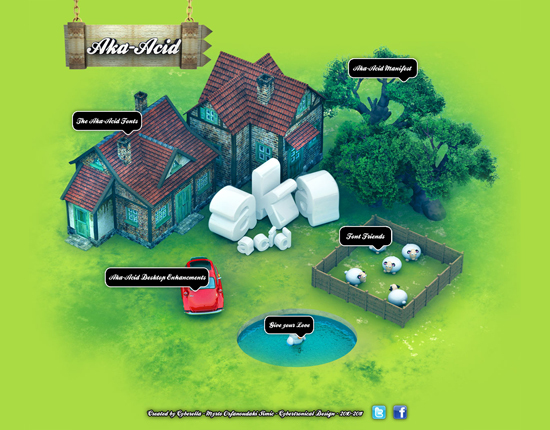
«Aka-Acid» имеет красивый дизайн, но отсутствие особой фокусной точки является недостатком.

Кнопки
Один из самых популярных элементов в веб-дизайне в последние годы ‒ кнопка призыва к действию. Большие кнопки имеются почти на каждом сайте. Они эффективны, потому что хорошо видны (благодаря своему размеру), имеют описательную маркировку, и все знают, для чего они предназначены. Кнопки ‒ привлекательные элементы, но их чрезмерное или неправильное применение только снизит их эффективность.
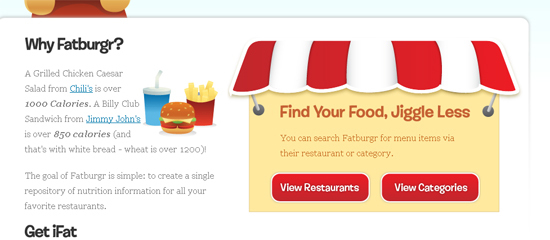
На «Fatburgr» внимание пользователя привлекают две простые кнопки. Их размер и цвет очень броские.

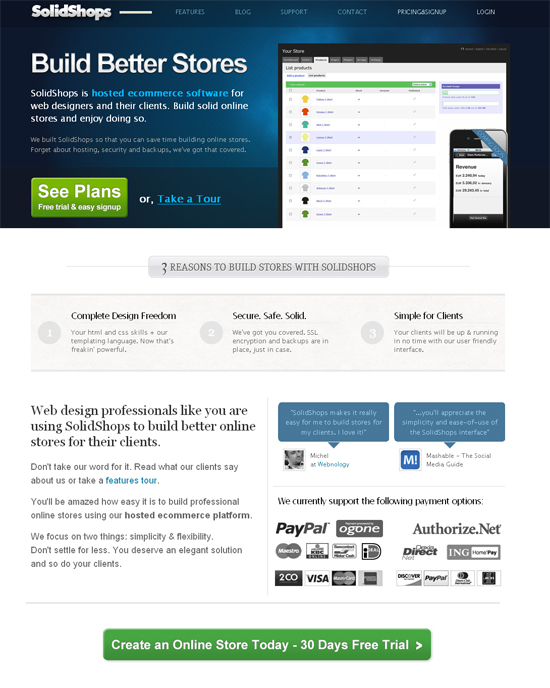
«SolidShops» использует четкие и заметные кнопки для создания фокусных точек выше и ниже планки прокрутки.

Свободное место
Использование свободного места ‒ один из самых простых способов привлечения внимания к конкретным местам на странице, не прибегая к видимым элементам.
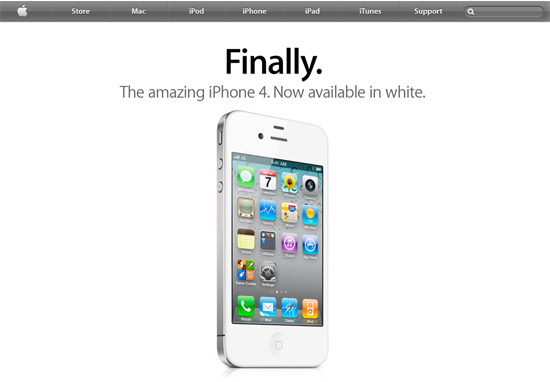
«Apple» прекрасно использует свободное место, чтобы сделать заметным рекламируемый продукт.

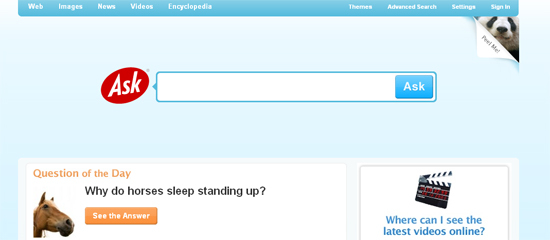
«Ask» привлекает внимание к нужной части страницы, оставив достаточно свободного места вокруг блока поиска.

Украшение
Один из способов выделить что-то из окружения ‒ использовать простое оформление, немного его приукрасив. Цвет и расположение играют большую роль в создании замечательных эффектов, а эффективность других элементов во многом зависит от того, насколько хорошо используются эти основные элементы.
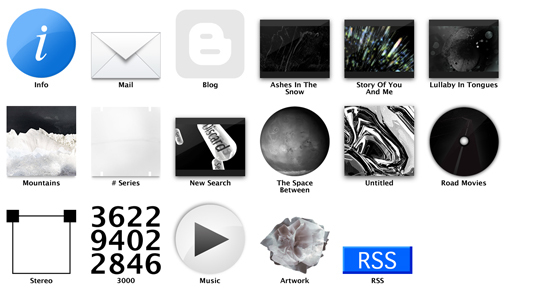
На «3rdM» единственное, что сразу привлекает внимание, это синий цвет. После этого взгляд переходит на самый крупный элемент между синими значками. Просто, но эффективно.

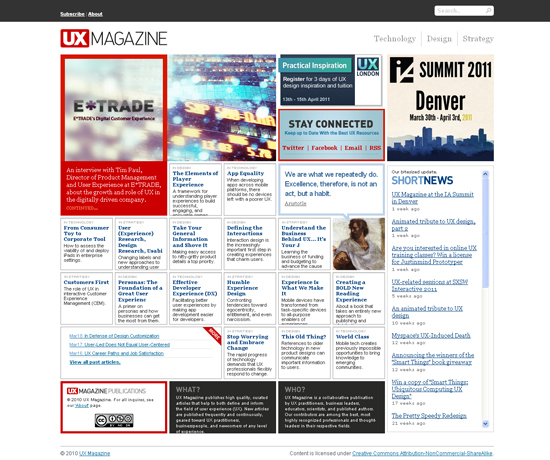
Самая большая по размеру часть страницы и контрастная по цвету, как правило, выделяется больше всего. На главной странице «UX Magazine» имеется несколько фокусных точек на различных уровнях.

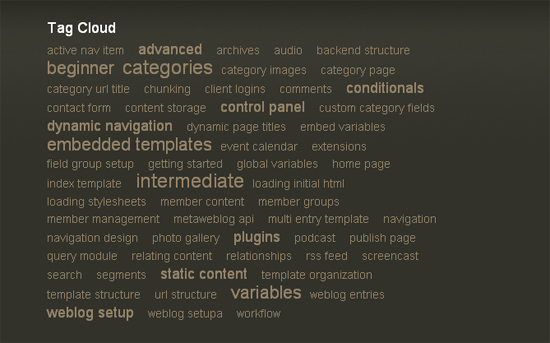
Как продемонстрировал «Train-ee», облака тегов ‒ хороший способ расположить фокусные точки по размеру.

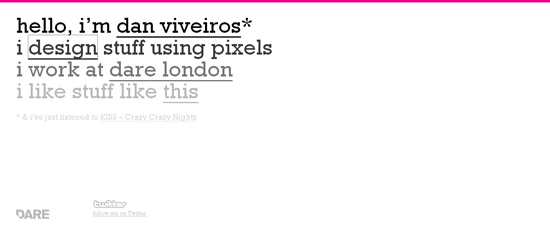
С помощью элементарного выделения можно акцентировать определенные элементы в тексте. Сайт Дэна Вивейроса очень простой и минималистский, но это работает.

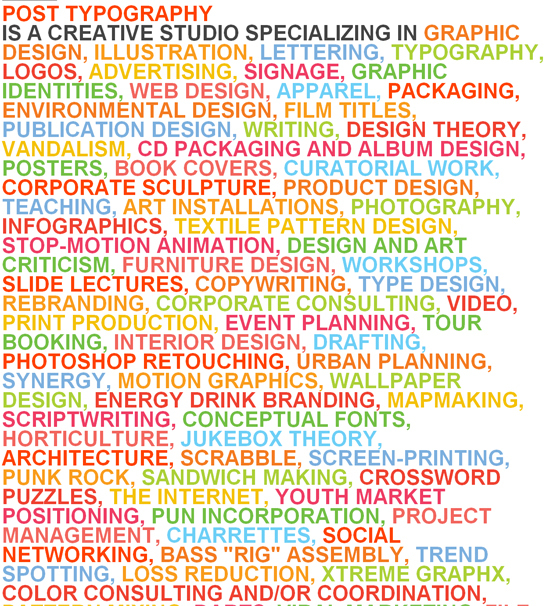
Страницы, подобные этой на «Post Typography», приводят пользователей в смятение; не на чем задержать взгляд, и это, честно говоря, сбивает с толку.

Вывод
На каждой веб-странице должно присутствовать что-то полезное и привлекательное для пользователей. Для выделения некоторых участков веб-страницы можно использовать множество способов, и я рассмотрел некоторые из них.
