Переводим интересные зарубежные статьи. Визуальный вес изображений! Как он влияет на восприятие и на контент.
В дизайне визуальный вес представление того, что элементы дизайна имеют различный вес, то есть, некоторые объекты, даже двумерные, могут быть тяжелее, чем другие. Визуальный вес это мощная концепция, которая позволяет нам создавать визуальную иерархию, симметрию, равновесие и гармонию в дизайне. Применение стратегической концепции визуального веса может помочь нам обратить внимание зрителя на нужные элементы дизайна. В этой статье рассматриваются понятия визуального веса и факторы, влияющие на это.
Что такое визуальный вес?
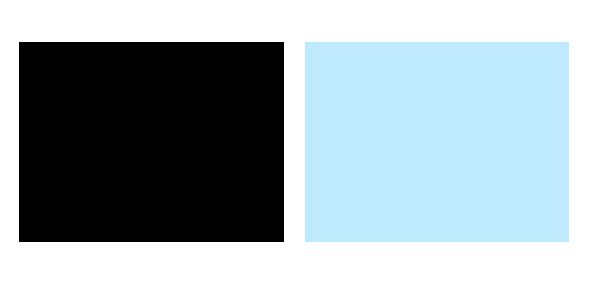
Визуальный вес основывается на идее, что различные элементы в дизайне имеют различный вес относительно друг друга. Иногда визуальный вес очевиден, в случае, когда крупные объекты появляются рядом с мелкими и первые , в данном случае, занимают больше места. В некоторых случаях это не так наглядно и очевидно, например, в случае с цветом. Некоторые цвета могут выглядеть более тяжелыми и более доминирующими, чем другие. Например, на белом фоне сравнить абсолютно черный и светло-голубой цвета. Интуитивно, какой из них вам кажется визуально тяжелее?

Основные весовые визуальные категории, которые мы будем обсуждать:
- — цвет
- — контрастность
- — тени/света
- — размер
- — плотность
- — сложность
Визуальный вес в значительной степени привязан к симметрии. Для достижения симметрии и равновесия в дизайне, необходимо выровнять объекты по визуальному весу.
Чтобы привлечь внимание к определенным объектам (и ослабить другие), нужно намеренно уменьшить баланс и создать визуальную иерархию, так, чтобы акцент сместился в сторону нужных объектов.
Давайте теперь перейдем к некоторым из основных факторов, влияющих на визуальный вес.
Цвет
Цвет представляет собой большую часть дизайна, даже в простом черном, белом или сером дизайне отсутствие цвета – заявление само по себе. Цвет обладает многими свойствами, которые могут повлиять на визуальный вес объекта, относительно других объектов. Например, насыщенность, тени/света и оттенок.

Более того, мы можем интуитивно верно определить вес цвета. Например, более насыщенные цвета будут отвлекать больше внимания, чем ненасыщенные. Более темные также привлекут больше внимания на светлых тонах, чем их более светлые аналоги.
Оттенок, как свойство цвета, тоже имеет возможность влиять на визуальный вес объектов. При помощи насыщенности и одинаковой яркости, два цвета, такие как красный и синий (показано на картинке), могут оказаться в разных визуальных весовых категориях. Красный и синий, согласно исследованиям, рассмотренные в статье красный весит больше чем синий , очень близки по визуальному весу, и исследования на эту тему очень разнообразны.
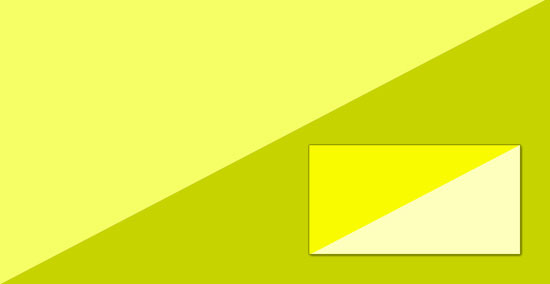
С другой стороны, есть еще несколько цветовых свойств, которые гораздо более очевидны с точки зрения их воздействия на визуальный вес. Например, красный тяжелее и привлечет больше внимания, чем желтый или оранжевый с меньшей насыщенностью. В приведенном ниже примере, мы видим, как мы могли бы сбалансировать визуальный вес элементов с помощью других факторов, таких как визуальная сложность и размер. Форма красного сердца слева несет намного больше вес, потому что оно больше и его цвет более яркий. Пытаясь сбалансировать эту фигуру, мы можем разместить несколько объектов, чтобы создать область, которая имеет большую визуальную сложность.

Вот некоторые цвета, которые чаще всего рассматриваются и имеют разный визуальный вес, и располагаются от тяжелого к легким:
- — красный (тяжелый)
- — синий
- — зеленый
- — оранжевый
- — желтый (самый светлый)
Контраст
Контрастность является большой частью дизайна, и может помочь выделять некоторые особенности больше, чем другие свойства. Элементы с большим контрастом относительно фона, будут более заметны, чем элементы, имеющие небольшое отличие от цвета фона. Использование контрастности поддерживает визуальную иерархию и читаемость.
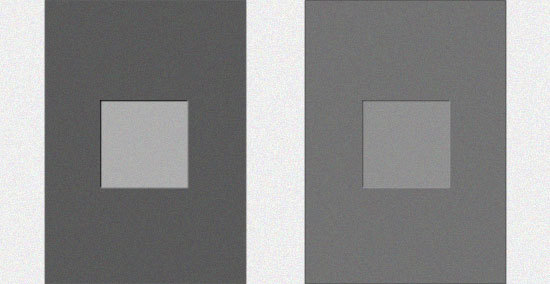
В приведенном ниже примере, мы видим, что левая часть является более заметной (тяжелее, чем справа) , потому что она имеет более высокий контраст переднего плана / фона.

Чтобы создать визуальный баланс и сделать обе стороны равными друг другу с точки зрения визуального веса, мы можем использовать цвет, размер, сложность элементов и так далее.
Тени/свет
Более темные цвета имеют больший вес, чем более светлые. Тени/свет являются мощным инструментом для создания баланса в дизайне.

Психологи не до конца понимают, почему нам кажется, что темные цвета тяжелее. В одном исследовании они обнаружили, что многие люди находят естественным тот факт, что темный цвет должен быть снизу. Инстинктивное предположение того, что «тяжелые» объекты должны быть на дне, а более мягкие должны быть выше, имитирует представление физического мира, где гравитация тянет тяжелые предметы вниз.
Размер
Размер является очевидным визуальным фактором, определяющим вес, потому что в физическом мире, если из двух объектов одинакового типа один стал больше чем другой, естественно его вес будет казаться больше, так как займет больше места физического пространства.

Что вы можете сделать, чтобы уравновесить эти два объекта? Вы можете уравновесить их за счет увеличения яркости большего из них или, например, сделать темнее или контрастнее меньший элемент. Если объект является центральным в дизайне, то все приемы, которые делают его больше, применены правильно. Именно поэтому мы часто видим негабаритные кнопки типа “call-to-action”, которые несколько больше, чем окружающие их элементы, чтобы привлечь внимание пользователя с целью увеличения уровня конверсии.
Пропорции и плотность
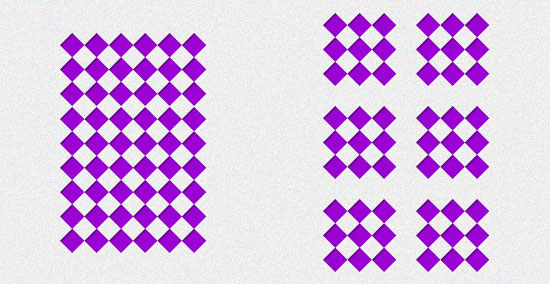
В физическим мире , более плотные(или более компактные) объекты тяжелее менее плотных, более дисперсных объектов. Мы можем реализовать эту концепцию в графических представлениях , используя небольшие пробелы между объектами.

Обратите внимание, на то, что избыток пробелов в наборе объектов может сделать область светлее с точки зрения визуального веса, но наличие большого количества пробелов по-прежнему привлекает внимание из-за контраста вокруг блоков элементов.
Сложность
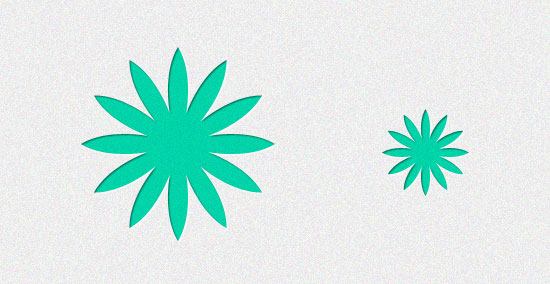
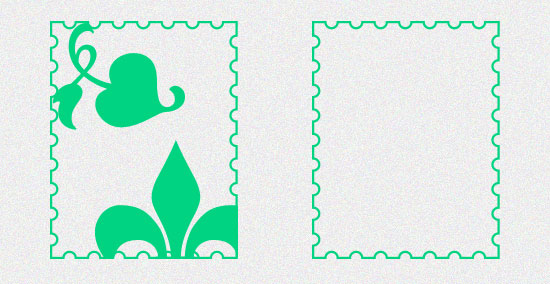
Более сложные формы или конструкции смотрятся тяжелее визуально по сравнению с более простыми. Простой объект, справа на изображении, визуально воспринимается быстрее, чем элемент слева, потому что на левый элемент мы должны смотреть дольше , следовательно, он занимает больше нашего внимания.

В дизайне визуальная сложность может исходить от текстуры поверхности, фотографий, изображений и повторяющихся узоров.
В итоге
Визуальный вес такая концепция, которая в значительной степени опирается на интуицию дизайнера. Это также зависит от того, чему мы подвержены в физическом мире, где вес выражается в размере и плотности и, где цвет вызывает определенные эмоциональные реакции(часто из-за культурных факторов). Достижение визуальной иерархии, симметрии, гармонии дизайна основывается на том, как мы используем визуальные весовые коэффициенты совместно друг с другом.
